...小于 1 分钟
"ui";
let currentOrientation = context.resources.configuration.orientation
ui.layout(
<vertical gravity="center">
<text text="{{currentOrientation}}" />
</vertical>
)
function onConfigurationChanged(newConfig) {
if (newConfig.orientation != currentOrientation) {
if (newConfig.orientation == 2) {
log("横屏")
} else {
log("竖屏")
}
}
currentOrientation = newConfig.orientation
}
context.registerComponentCallbacks({
onConfigurationChanged: onConfigurationChanged
})
...小于 1 分钟
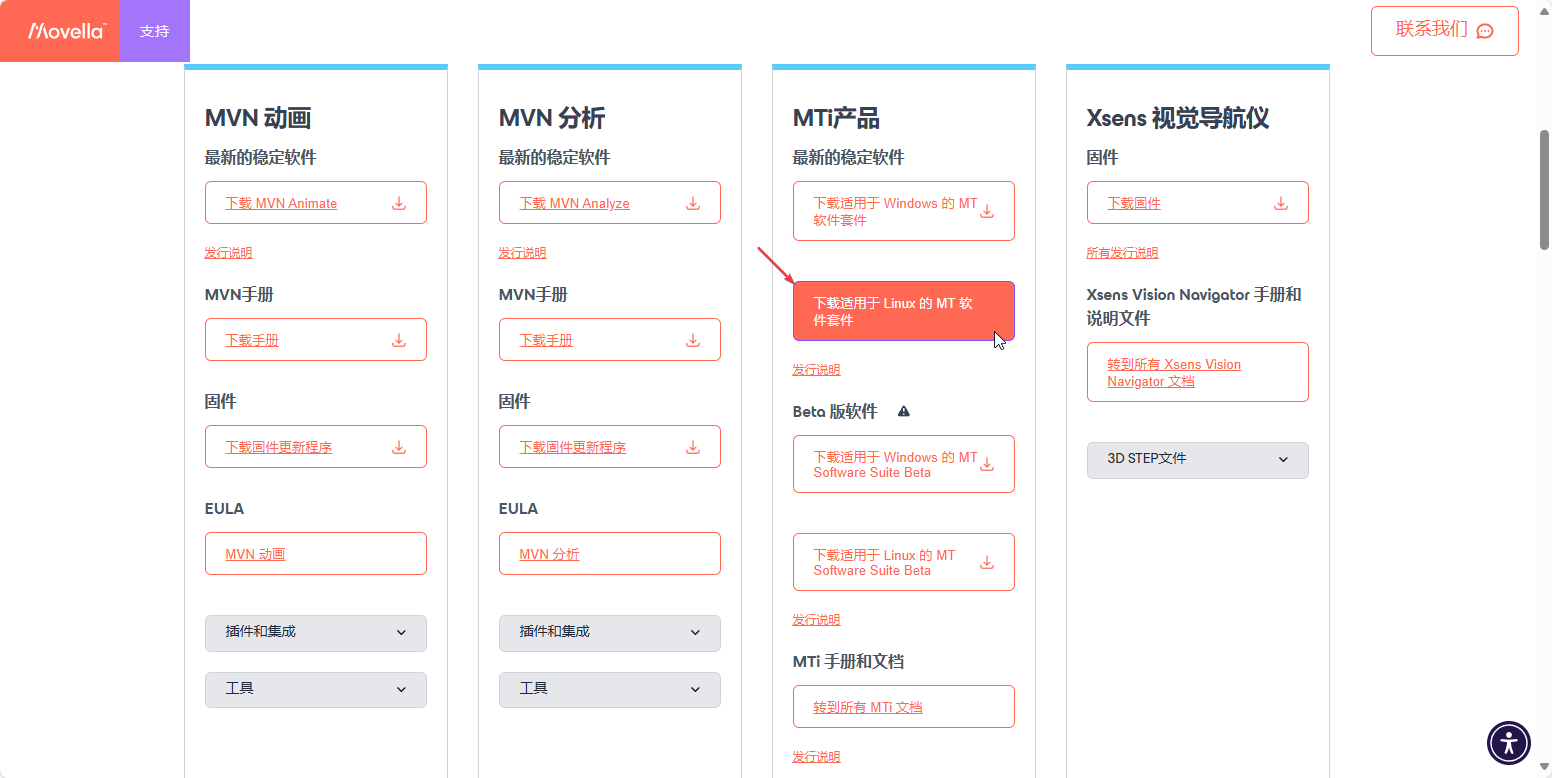
MT软件套下载
下载连接:https://www.movella.com/support/software-documentation
在MTi产品下,点击Linux的MT软件套件,然后会提示你填写信息

...大约 2 分钟
欢迎交换友情链接
在评论区按照如下格式留言:
然后将本站的信息添加到你的站点中
本站信息如下:
...小于 1 分钟
使用多个传感器时,根据传感器插入的顺序,对应的串口名会发生变化,每次都手动调整配置文件的话会比较麻烦。可以通过规则文件设置别名来解决这个问题,同时可以设置自动赋予全部权限规则
解决权限问题
接入传感器,查看设备信息
ls -l /dev/ttyUSB0
...大约 2 分钟
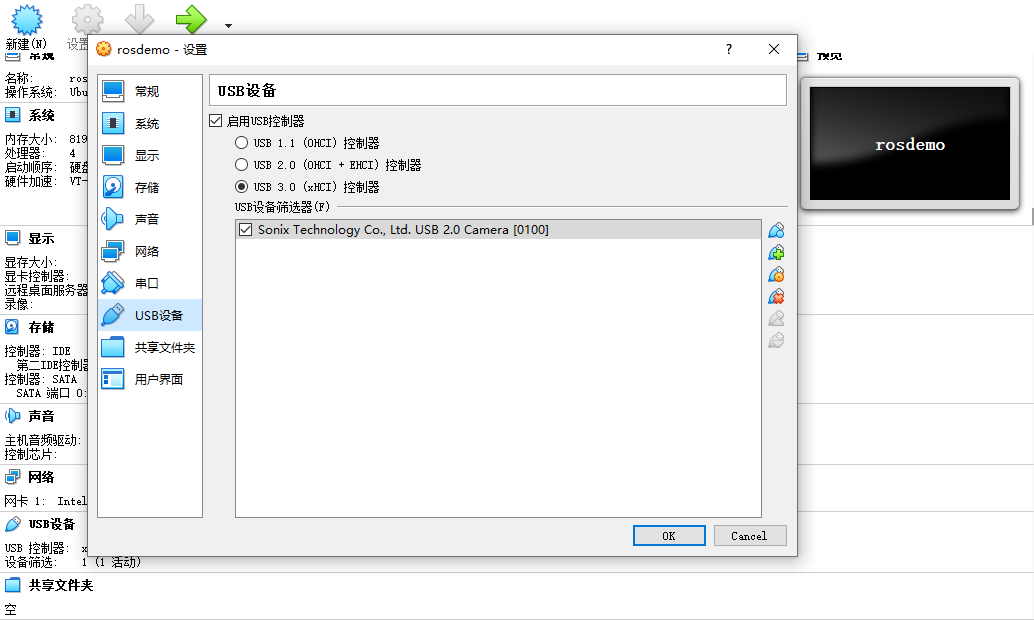
硬件准备
雷达连接上位机

确认当前的 USB 转串口终端并修改权限
USB查看命令:
ll /dev/ttyUSB*
...大约 2 分钟
nvm的github仓库地址为 https://github.com/creationix/nvm
终端执行以下命令,将自动进行nvm的安装:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bash
...大约 1 分钟
vue代码
<template>
<div>
<div style="display: flex;justify-content: center;align-items: center;">
<button @click="btnClick">发送</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
ws: null,
WebSocketUrl: 'ws://localhost:7777/websocket/1',
}
},
created() {
this.handleConnect()
},
destroyed() {
this.handleExit()
},
methods: {
handleConnect() {
this.ws = new WebSocket(this.WebSocketUrl)
this.ws.onmessage = (e) => {
console.log(e)
}
this.ws.onclose = () => {
console.log('连接关闭')
}
},
handleExit() {
if (this.ws) {
this.ws.close()
this.ws = null
}
},
btnClick() {
this.ws.send('test')
},
}
}
</script>
<style scoped></style>
...小于 1 分钟
集成websocket
引入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
...大约 2 分钟
DevTools的概念
什么是DevTools?
Spring Boot DevTools是一套工具集,用于提高Spring Boot应用程序的开发体验。它包含了一系列的功能,如快速重启、自动部署、热部署等。DevTools的目标是减少开发人员在开发和测试过程中的等待时间,提高开发效率。
DevTools的特点
快速重启:DevTools可以快速重启Spring Boot应用程序,而不需要重新加载所有依赖项。 自动部署:DevTools可以自动部署应用程序到指定的目录,并启动应用程序。 热部署:DevTools支持热部署,允许开发者在应用程序运行时更新代码和资源,无需重启应用程序。
...大约 2 分钟
